[ 사이트 ]
Flowchart Maker & Online Diagram Software
Flowchart Maker and Online Diagram Software diagrams.net (formerly draw.io) is free online diagram software. You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPM
app.diagrams.net
위 사이트에 접속하면 별도의 프로그램 설치 없이
플로우차트나 다이어그램을 만들 수 있다.
(* 도형 등을 가져다 직접 만드는 것임.)
[ 설명 ]
[ 예시 ]

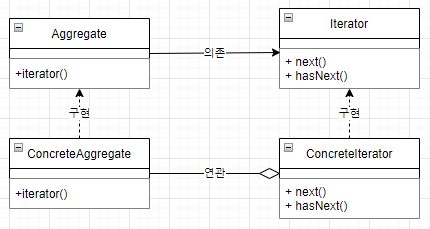
Iterator패턴의 클래스 다이어그램
(디자인패턴)

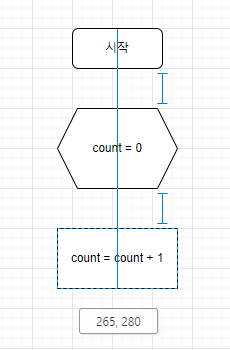
count를 0부터 시작해서 1씩 증가시켜
10보다 커지면 '끝'을 출력하는 코드

위 코드에 대한 플로우차트
(count관련)
[ 팁, 요령 ]
○ 진입, 저장, 불러오기
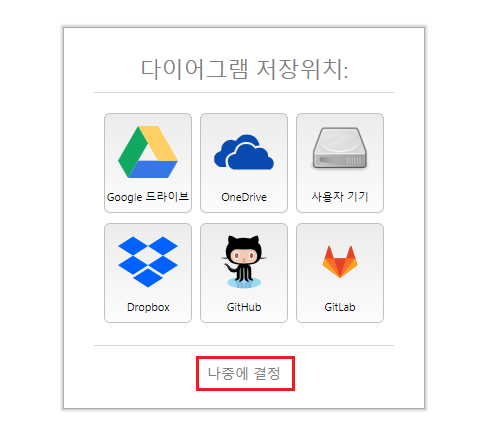
( 처음 진입 시 )

처음 진입했을 때, 나중에 결정을 클릭한다.
(* decide later)
★ 알 수 없는 오류로 저장이 안될 때 ★


'좌측 상단의 파일 > 복사본 만들기...' 를 통해
작성한 내용 그대로 복제해서 새로운 페이지로
옮길 수 있는데, 그곳에서 저장을 시도하면 된다.
(* cloned page에서 저장 시도)
( 저장하기, 불러오기 )

파일 > 다른이름으로 저장... 으로
작성한 내용을 저장할 수 있다.
(* 형식 상관없이, 불러오기 가능한 것으로 보임.)

파일 > 파일 열기 > 사용자 기기... 에서
저장한 파일을 불러와서 다시 편집할 수 있다.
○ 클래스 다이어그램 요소 만들기

왼쪽 팔레트 > 일반 > List를 이용하여 생성

원하는 요소를 클릭한 후, 우측팔레트에서
- 채우기 : 배경색을 넣어서 투명하지 않게함.
- 선 : 구분선 표시.

Item을 한번 클릭 한 후, delete키를 누른다.
(* 2번째 클릭은 전체선택)
이후, 원하는 내용을 입력한다.
(선택했을 때 표시되는 파란색 점을
드래그하면, 크기조절 가능.)
○ 화살표, 도형, 텍스트

화살표를 선택한 상태에서
키보드 타이핑을 하면 텍스트 입력가능.

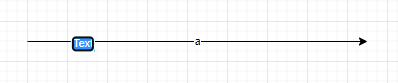
화살표 근처에서
원하는 지점에 더블클릭을 하면
이렇게 Text입력창이 생김.

화살표 및 도형이 있는 영역
이외의 위치에서 마우스 더블클릭을
하면 위와 같이 표시할 도형 목록이 표시된다.
(* 이렇게 만든 Text는 화살표의 뒤로 가는데
요소를 우클릭해서 맨 앞으로 가져오기하면
앞으로 보낼 수 있다.)

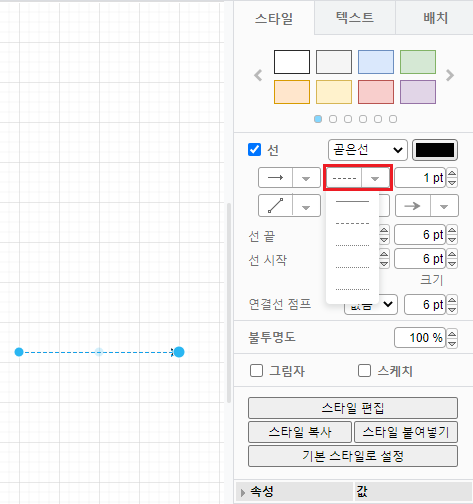
우측 팔레트 > 선 > 2번째의 아이템박스에서
화살표의 선 부분을 점선으로 바꿀 수 있다.

마우스로 드래그하면 중심점 맞추기,
동일한 간격으로 놓기 등이 가능하다.
(* 너무 도형이 많으면 제대로 표시되지
않을 수 있는데, 그럴 경우, 다른 도형을
옆으로 멀리 치우고 정렬시키면 된다.)
(* 방향키로 1칸씩 이동시키는 것도 가능한데,
이 경우에는 간격이나 중심점이 표시되지 않음.)

화살표를 선택했을 때 표시되는
가장자리 부분의 파란점을
도형의 녹색 점 부분에 끌어다 놓으면
도형과 화살표가 연결되어, 도형의 위치가
바뀌어도 화살표가 그에 맞게 따라간다.

화살표의 중심 부분에 있는 파란점을
잡아끌면, 화살표를 꺾을 수 있다.
○ 단축키
- 컨트롤(Ctrl) + z : 뒤로
- 컨트롤(Ctrl) + y : 앞으로
- 컨트롤(Ctrl) + a : 전체선택
(마우스 드래그로 전체선택 가능.)
- 키보드 방향키 : 선택한 요소를 1칸씩 이동
- delete키, 백스페이스(←)키
: 텍스트 지우기 or 선택한 요소 지우기
- ctrl or shift키 누른채로 요소 선택
: 도형 선택 추가 / 선택된 경우 선택 해제
○ 다른 아이콘(도형) 사용하기

왼쪽의 팔레트를 보면 일반 외에도
다양한 도형을 활용할 수 있다.
* UML에서 클래스 다이어그램에서
사용하는 요소를 가져올 수 있음

맨 아래로 내리면 (+그 외 도형)이 있고
그곳에서 원하는 목록을 체크하면
가져와서 사용할 수 있다.
(Network에 컴퓨터 아이콘 있음)




댓글