[ 사이트 ]
JustBeamIt - file transfer made easy
file transfer made easy
www.justbeamit.com
[ 사용방법 ]
더보기



페이지를 닫아버리면 이렇게 됨





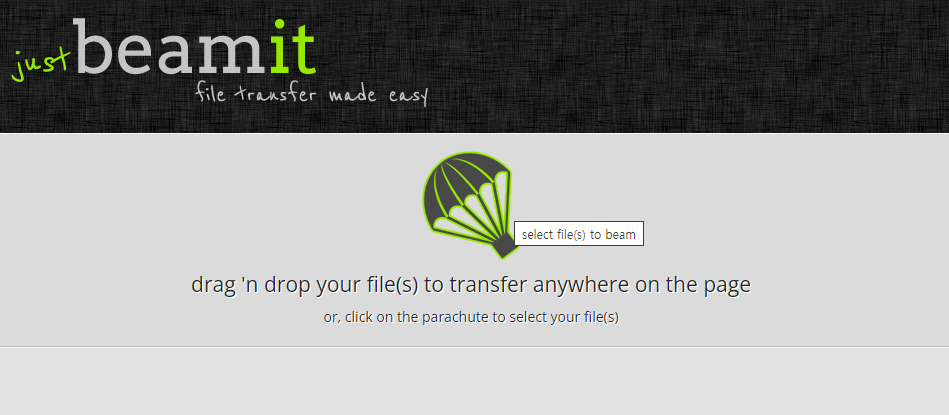
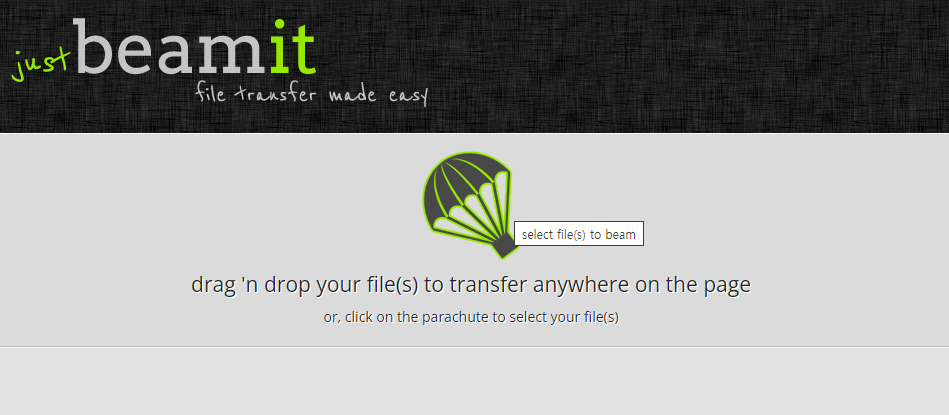
낙하산 클릭 혹은 드래그앤드랍으로
파일을 업로드 할 수 있다.

업로드 완료 이후, Create Link를 누르면
Waiting for Recipient로 바뀌는데
위쪽에 생성된 링크로 들어가서
다운로드를 클릭하면 파일전송이 시작된다.
★ 받을 사람이 다운로드 받기 전까지
페이지를 유지하고 있어야 함
(링크는 10분 동안만 유효함)


생성된 링크로 진입하면 이렇게 표시된다.

다운로드에 성공하면 이렇게 바뀌고

대기하던 페이지는 이렇게 바뀐다.

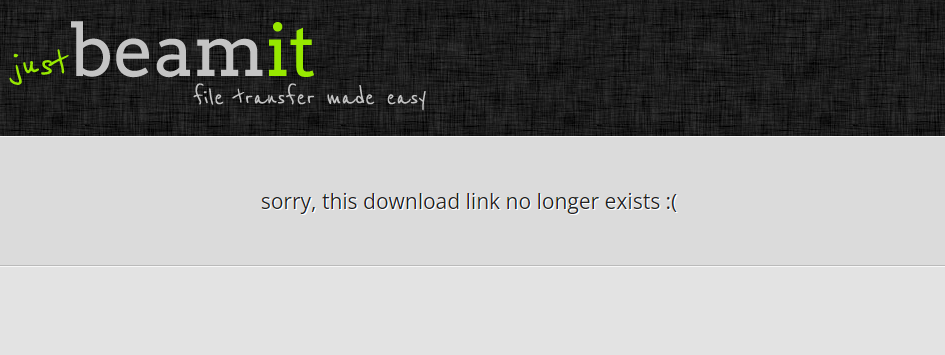
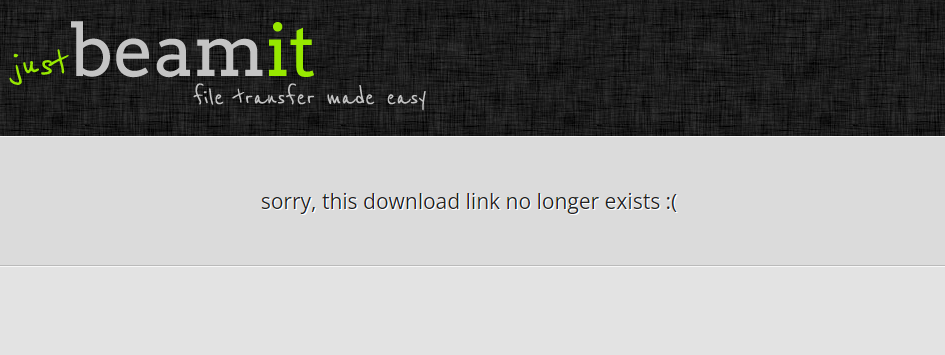
다시 다운로드 링크로 들어가면
위와 같이 더 이상 존재하지 않는다고 표시된다.
[ 추가 자료 ]
GitHub - justbeamit/beam
Contribute to justbeamit/beam development by creating an account on GitHub.
github.com
Python으로 JustBeamIt API를 활용
업로더 측면에서 사용가능하다고 함.




댓글