[ 개요 ]

플래시 게임이나, 웹게임과 같이
키보드 입력을 필요로 하는 것을
티스토리 블로그에 올릴 때
티스토리에 자체적으로 설정된
단축키에 의해서 방해가 될 수 있다.
티스토리 단축키를 제거하는 것을 찾아봤는데
기존의 알려진 방법대로 되지않아서
새로 연구하고 정리해보았다.
[ 코드 ]

</head> 또는 </body> 바로 위에 추가하면 됨.
(* 연구 부분 참고)
[ 연구 ]
1. 티스토리에서 단축키가 동작하는 원리

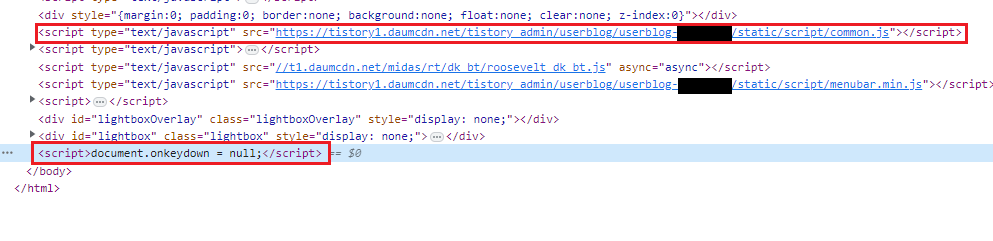
왼쪽 영역에서
빨간 네모로 표시한 부분을 따라가서
common.js를 열어보면
단축키가 어떻게 동작하는지 확인할 수 있다.
2. 기존에 알려진 방법대로 해보기

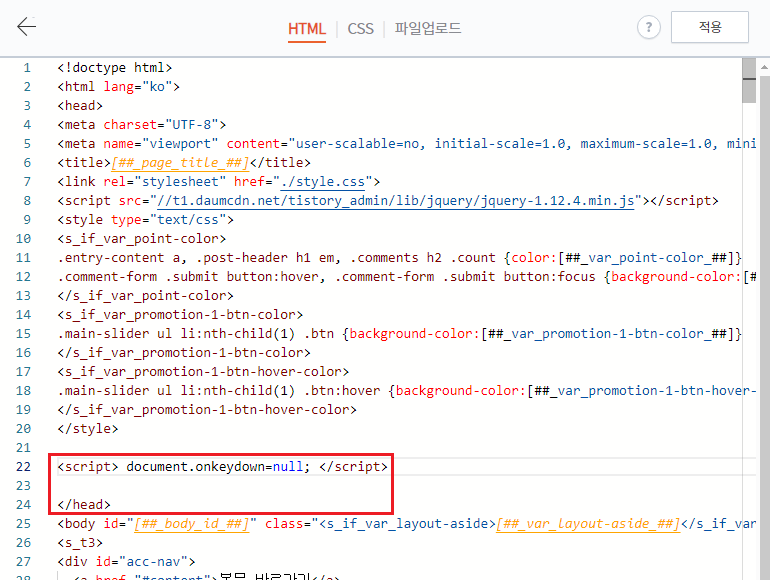
HTML편집에서 </s_t3> 바로 위에
빨간 네모로 표시된, 코드를 집어넣어봤는데
여전히, 단축키가 동작하고 있었다.
2-1. 안되는 이유 분석

HTML편집에서 집어넣은 코드보다
common.js가 더 아래쪽에 있기 때문에
위의 내용을 아래 부분에서 덮어쓰게 되면서
원하는 결과를 얻을 수 없었던 것이다.
* 사용자가 입력한 script태그의 경우
자동으로 body태그의 바로 직후 부분으로
옮기는 것으로 추측된다.
3. head태그쪽에 넣으면 어떨까?

</head> 바로 위에, 기존의 코드를 집어넣으면
원하는 결과를 얻을 수 있지 않을까?
3-2. 그래도 안됨

</s_t3>의 경우와 마찬가지로
내가 편집한 부분보다 common.js가 뒤에 나온다.
4. 코드 자체는 유효한가?

F12(개발자도구) > Console탭에서
스크립트 부분만 직접 입력을 해보면
단축키가 동작하지 않게 할 수 있다.
* 그러나, 이런식으로 할 때마다 일일이
스크립트를 입력할 수는 없는 노릇이다.
5. 페이지가 완전히 로드된 이후 넣어보기
(성공)

페이지 로딩이 완료된 이후에,
관련코드가 동작하도록 하면 어떨까?
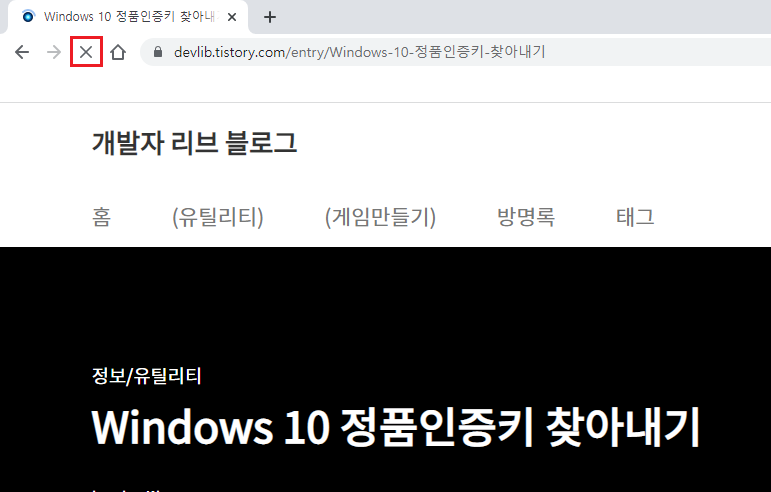
5-2. 결과 확인

실험용 스크립트를 </head> 바로 위에 넣어보면
위와 같은 결과를 얻을 수 있다.
* common.js보다 뒤에 나타나기 때문에
티스토리 단축키를 비활성화 시킬 수 있게된다.
5-3. 한계

페이지가 아직 로딩 중 일 때는
티스토리 단축키가 비활성화되지 않는다.
* 따라서, 완전히 로딩될 때까지 기다리거나
혹은 페이지 로딩 속도를 최적화하는게 좋다.
( 추가 실험 )
- 변수이름을 선점해버리면 어떻게 될까?

const는 상수를 선언하는 것으로서
한번 선언하면, 이후에 내용을 수정할 수 없다.
즉, 일종의 자리 선점과 같은 효과를 낼 수 있다.
이렇게 하면, 맨 아래에 오는 부분이
실질적으로 유효하다는 원리에서 벗어날 수 있다.

단축키를 비활성화시킬 수는 있지만,
오류가 발생하는데, 이로 인해서 해당 코드 부분
전체가 동작하지 못하게 된다.
(* 댓글 달기가 작동하지 않게 됨)
- Event.preventDefault()로는 안되나?

새로고침, 방향키 입력에 따른 스크롤 움직임 등
브라우저 기본 설정에만 유효하고,
티스토리측에서 임의로 추가한 것인
단축키에 대해서는 효과가 없는 것으로 보인다.
[ 참고자료 ]
티스토리 블로그 단축키 제거 및 없애기
티스토리 블로그 단축키 제거 및 없애기 안녕하세요 티스토리 단축키 제거방법을 알려드리겠습니다 q,a,s 등의 단축키가 있는데요 플래시게임 사이트에서 많이 제거를 합니다 먼저 관리자페이
blogall.tistory.com
티스토리 단축키 정보
티스토리에도 단축키 기능을 지원합니다. 생각보다 많은 단축키 기능이 있지만 실전에 사용할만한 단축키는 손에 꼽습니다. 먼저 단축키 정보를 모두 알아보고, 그 중에서 개인적으로 사용중인
rgy0409.tistory.com
Event.preventDefault() - Web API | MDN
Event 인터페이스의 preventDefault() 메서드는 어떤 이벤트를 명시적으로 처리하지 않은 경우, 해당 이벤트에 대한 사용자 에이전트의 기본 동작을 실행하지 않도록 지정합니다.
developer.mozilla.org




댓글