
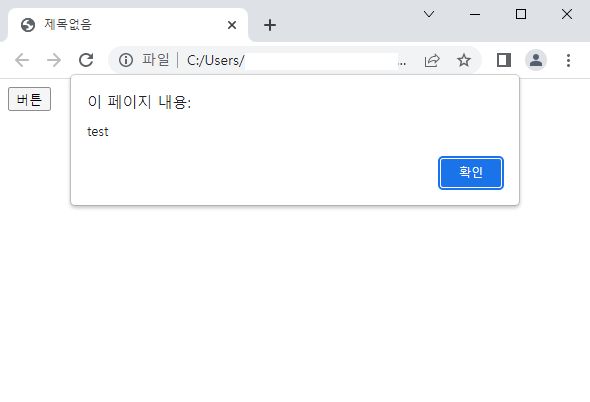
클릭하면 메시지를 표시하는
<input>태그 버튼 클릭
예제 3가지를 정리해보았다.
* 위 이미지와 같은, 동일한 실행결과를
3가지의 약간 다른 방식으로 구현해봄.
[ 파일 다운로드 ]
[ 예제 코드 분석 ]
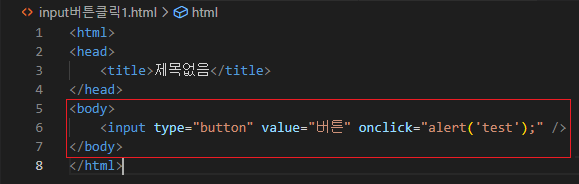
1) HTML의 <input>태그 만으로 구현

- type을 button으로 하여, 버튼 모양을 갖게함.
- value속성을 통해, 버튼 내의 텍스트를 지정함.
- onclick속성으로, 해당 버튼을 클릭하면,
입력한 자바스크립트가 실행되게 함.
(+ 주의사항)
다만, 이 방식은 티스토리 글쓰기에서,
HTML모드에서 작성 후, 기본모드로 돌아오면
onclick 부분이 없어져버리는 현상이 발생한다.
(HTML모드에서 저장하면 유지되기는 하지만
수정할 때는 기본모드로 들어오게 되므로
약간 골치가 아프다.)
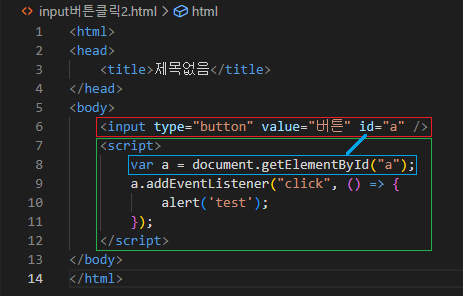
2) HTML와 JS를 혼합하여 구현

- HTML영역에서
input태그가 특정한 id를 가지게 한다.
- 이후, 자바스크립트 영역에서
document.getElementById(...)와 같은
DOM API를 이용하여 해당 요소를 찾아
변수로 가져온 후,
- 이벤트리스너를 부착하여 동작을 지정한다.
( () => {...}(화살표 함수) 는 ES6 문법 참고)
* HTML영역에서 태그가 먼저 정의되어야
JS영역에서 찾아서 동작을 지정할 수 있다.

* id(단일), class(여러개)를 부여하거나 혹은
부여하지 않은 태그를, DOM API를 이용하여
찾고, 변수로 지정하여 동작을 정의할 수 있다.
(여기서 document.getElements라고 되면,
getElementsByClassName('...')[0]와 같이
끝에 [숫자]를 붙이는 식으로 이용한다.)
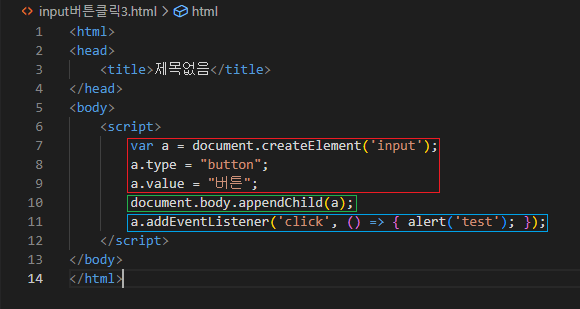
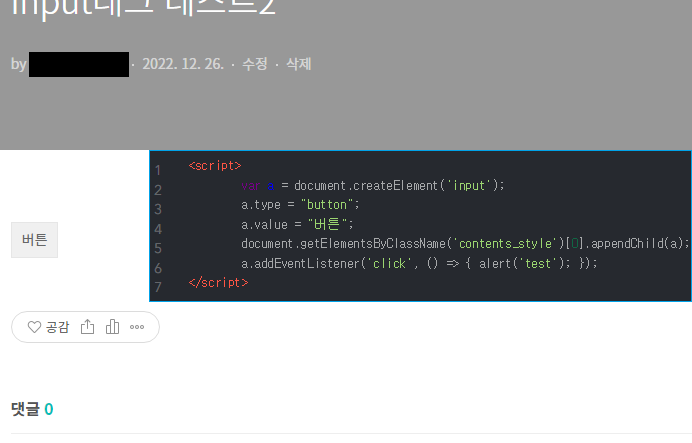
3) 순수 자바스크립트로 구현

- document.createElement(...)를 통해서
요소를 생성하고, 속성을 부여한 다음,
- appendChild(...)를 통해서 페이지에 추가한다.
(document.body는 <body>를 지정하는 것이고,
document.getElement...는 특정 영역을 지정한다.)
(★ 이 부분이 없으면, 실제 페이지에 표시안됨)
- 최종적으로,
이벤트리스너를 부착하여 동작을 지정한다.
* 티스토리의 Book Club스킨에서는
contents_style 키워드 즉,
getElementsByClassName('contents_style')[0]
을 통해, 본문 영역에 요소를 배치시킬 수 있다.
(body로 하면, 페이지의 맨 아래에 나타남.)


[ 참고자료 ]
DOM 소개 - Web API | MDN
이 문서는 DOM에 대한 개념을 간략하게 소개하는 문서이다: DOM 이 무엇이며, 그것이 어떻게 HTML, XML 문서들을 위한 구조를 제공하는지, 어떻게 DOM 에 접근하는지, API 가 어떻게 사용되는지에 대한
developer.mozilla.org
Element.getElementsByClassName() - Web APIs | MDN
The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names.
developer.mozilla.org
문서 객체 모델 DOM 과 자바스크립트 JavaScriptㅣ생성 방식 및 접근 방법 - 코드스테이츠 공식 블로
웹 개발을 하는 프론트엔드 개발자라면 알고 있어야하는 자바스크립트(JavaScript)와 DOM(문서 객체 모델)란 무엇일까요?자바스크립트와 DOM(문서 객체 모델)의 관계와 차이점은 무엇인지, 자바스크
www.codestates.com
[JavaScript] ES6 문법 - 하나몬
[JavaScript] ES6 문법 알아보기 ES란, ECMAScript의 약자이며 자바스크립트의 표준, 규격을 나타내는 용어이다. 뒤에 숫자는 버전을 뜻하고 ES5는 2009년 ES6는 2015년에 출시되었다. 1. let, const 키워드 블
hanamon.kr




댓글