[ 개요 ]

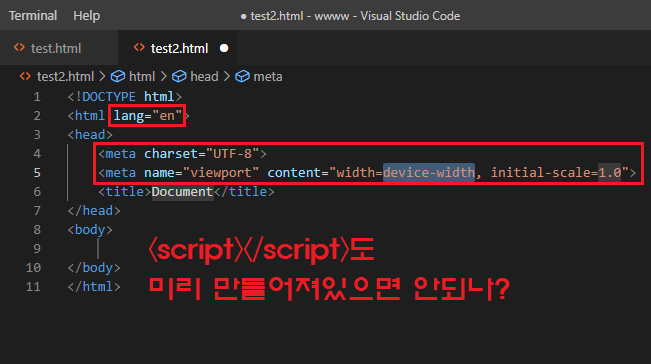
html:5를 입력하면(안나오면 Ctrl + Space)
일일이 입력할 필요없이
위와 같이 html문서를 빠르게 구성할 수 있다.
그러나,
내가 원하지 않는 부분이 있는데
그 부분을 매번 지워야 하고,
자주쓰는 <script></script>를
매번 입력하다보니 너무너무 불편했다.
자동완성을 직접 만들어서
더 편리하고 신속하게
html문서를 작성해보자
[ 진행과정 ]

좌측하단의
User Snippets(사용자 코드조각)을 클릭한다.

원하는 확장자를 검색하여 선택한다.
(html파일을 작성하니까 html.json을 선택)

(확장자가 다르면 동작안함)

* 해당 위치에 json파일이 추가됨

위와 같은 구조로 작성할 수 있다.
(여러개 작성시 ,(콤마) 중요)

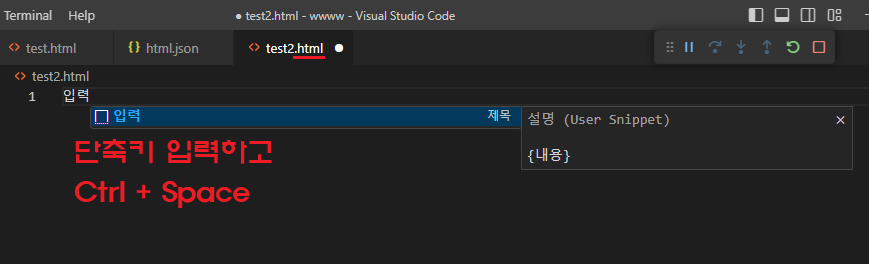
prefix에 넣은 문자열(단축어?)을 입력하고
Ctrl+Space하면 자동완성이 동작한다.
[ 예시 ]

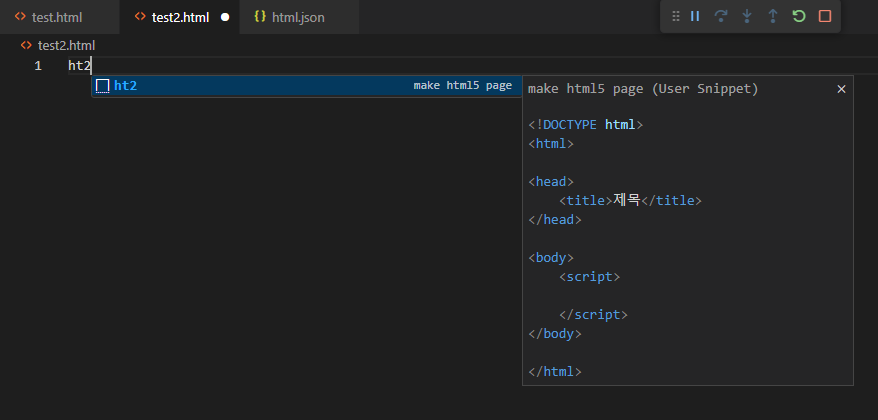
(실제 작성한 예시)
* $1, $2를 이용하여 tab을 눌렀을때
커서를 해당위치로 이동시킬 수 있다.

ht2를 입력하고 ctrl+space를 누르면
저렇게 표시된다.

자동완성 후, 초기 커서의 위치는
<title>제목$1</title> 부분으로 간다.

Tab을 누르면
<script>
$2
</script>
로 커서가 이동한다.
[ 참고 ]
[editer] VSCode 기본 제공되는 HTML 코드 변경하기
기본 제공되는 HTML 코드 변경하기 또는 파일->기본설정->사용자 코드 조각 선택 참고로 $1, $2, $3… 는 커서의 위치를 지정하는것으로 $1에 최초 커서가 위치하게 되며 Tab 을 누를 경우 $2 로 바로
joonius.tistory.com
[vscode] visual studio code에서 나만의 단축어 지정하기 / vscode snippet 설정 / snippet 설정 꿀팁 공유
1. vs code 접속 후 상단의 File > Preferences > User Snippets 2. snippet 목록에서 원하는 언어를 선택한다. 2-1. 원하는 단축어의 언어 검색 후 선택한다. 해당 디렉토리만의 snippet 설정도 가능하다. 3. 해당 언
xively.tistory.com




댓글